
Project Overview
Eligibility Workflow Tool (EWF)is a tool mainly used by Eligibility Consultants (EC) to process and maintain clients eligibility files. Is this tool they are able to track files, maintain client documents, set up client profiles, conduct mapping for client files and set alerts for client file errors and inconsistencies. This tool is the one stop shop for EC’s and will be used by clients in the near future. The main portion of EWF I worked on is the Mapping Tool. Mapping is done by Business Analysts to make sure clients send the right information on benefit files. Specifically information regarding CAG ID’s. Everything done for mapping was initially done in Excel and through email communication. This tool will be able to keep track of the mapping process and also be a form of communication between teams.
My Team
- Dhiren Patel
- Alison Barnes
- Loretta So
Role & Responsibilties
At CVS all of the Product Designers are full stack meaning we do research and UI as well as all User Experience activities. For mapping in particular I was a part of the initial planning and estimation phase where we had a kickoff meeting and then conducted some contextual interviews with the Business Analyst to see all the tools they currently used today for mapping and watch them in their element. This is a Scrum product we did some sprint planning and got to work. We starting coming up with ideas in co-creation sessions with the users and we sort of took some approaches from XP methodologies as far as iterating to make sure we built the right thing.
I also conducted usability testing for this product as well as seen it into MVP and post-MVP
Problem
The problem for this product consisted of the Business Analyst using old methods to keep track of clients mapping requirements. This was all done in excel. There was not a way to know who made changes and when. Everyone had access to the documents so security was an issue. Another pain point for the users were the ability to communicate with EC’s about changes in the clients file. They had to send and email to the EC for them to contact the client and just wait on a response. We wanted to create a seamless experience for everyone involved.
Research Analysis



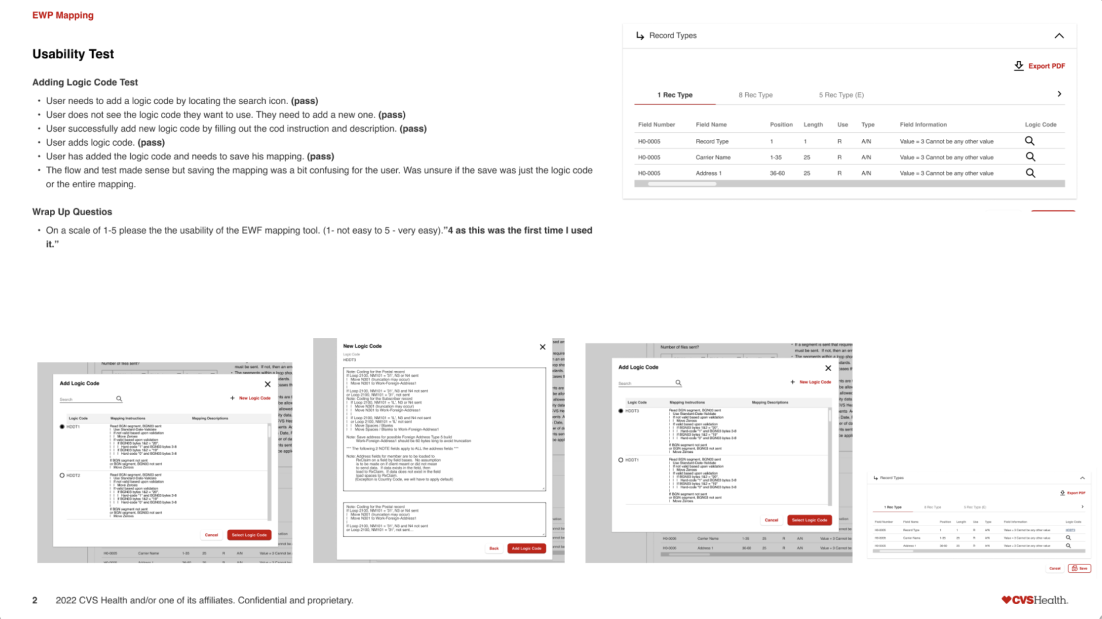
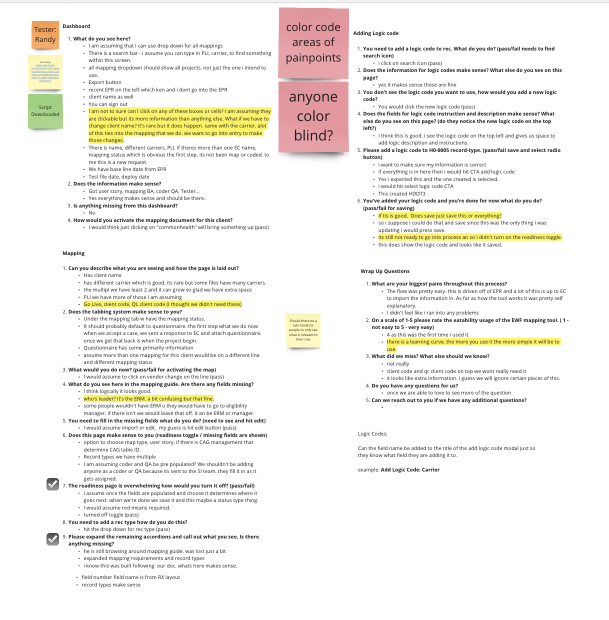
For our reseach we decided to conduct one-one-one user interviews with the users. Since there were only 2 users at the time and they have been co-creating these screens with us, testing them was sort of difficult.
The first image shows the results of the logic code testing and the share out that was shared with the product team. We had an assumption this would go well. This is only one part of the testing.
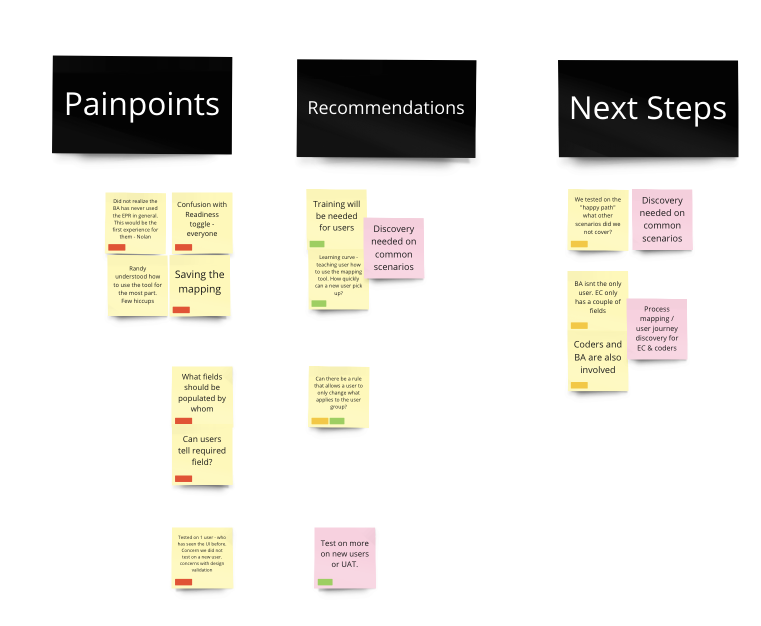
We synthesized the results and put everything into a list of pain points, recommendation and next steps. Usually this product team seems to always go with our suggestions which is forward thinking compared to others.
Our Assumptions
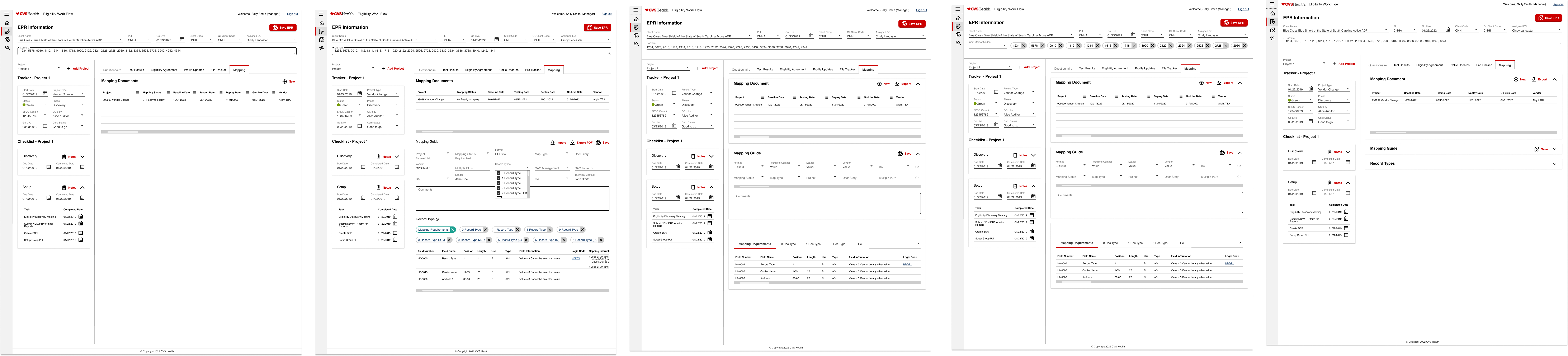
Before the research, we assumed that the challenges would be mainly geared toward the fact the users were working with us side by side and understood the way the screens should work, but they did not understand the flow and that is something that was worth testing and we found out that some of the screens did not flow well together. We had quite a few iterations of the screens you see below.
Wireframes & Prototypes
Wireframes Ideation

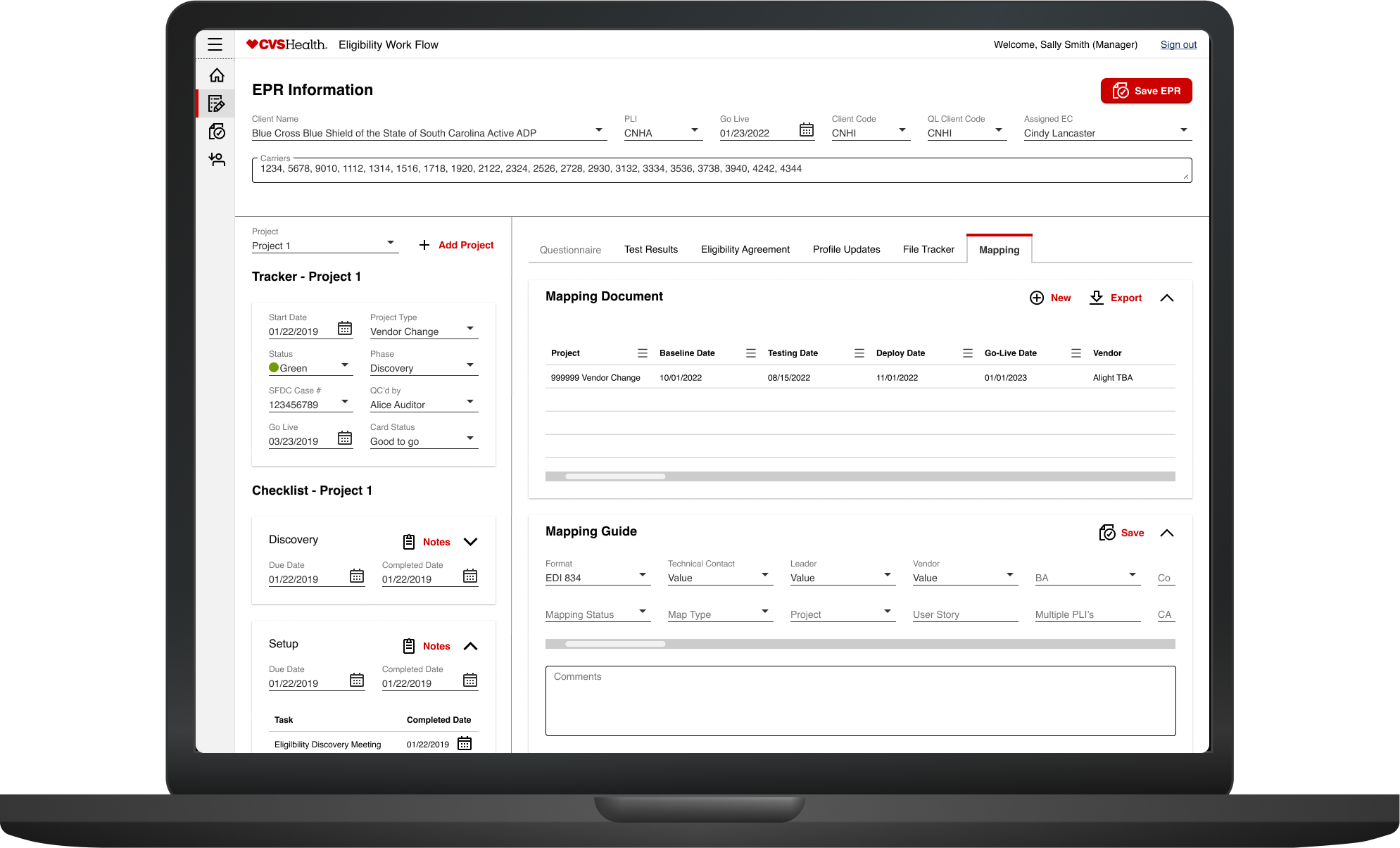
We used Figma to create the iterations and high fidelity design. We also used components built into the CVS Angular Component Library. These designs show different ways to display the same information within the heading and the expansion panels. We thought about the use of chips for selections but it made the screen too overwhelming and the users were looking for simplicity. We ended up going with just simple data tables and text input fields and made sure the flow was accurate.
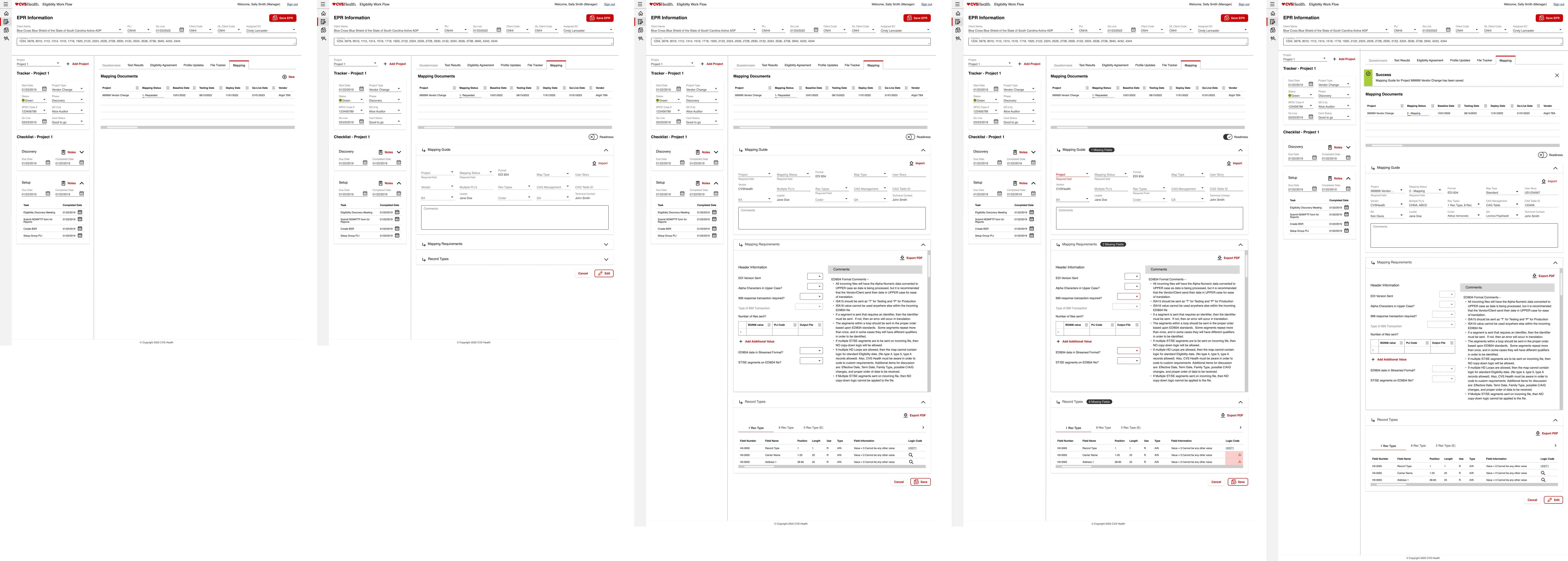
Final Designs

This is a preview of a portion of the final design. This includes changed that were made after testing. These screens have a lot of variations and can be talked about if I am asked about them. This was a great product to work on and I still help the product team out today even though I have moved on within the company.