
Project Overview
This product is a portal for CVS Health Colleagues, Clients and Consultants. Within this portal these users should be able to gain access to any product within our ecosystem they have access to. This portal will also serve as a provisioning tool for admin users to give access to their products and client data within the ecosystem. This product will be used by a large portion of internal users upon launch and will branch out to become client facing.
My Team
- Maurin Alamin
- Dolores Santillian-Cirillo
Role & Responsibilties
At CVS all of the Product Designers are full stack meaning we do research and UI as well as all User Experience activities. On this product team I joined after the MVP was built and during re-inception. I am mainly working on enhancing the existing designs as well as doing UX work for the new provisioning processes.
Problem Statement
How might we provide application administrators a centralized location to grant user access across the ecosystem product suite.
The portal will bring the following value:
- Standardization products and how users are provisioned access.
- Alleviate duplication of tasks across products.
- Save time from logging into multiple applications.
- Provide more efficient implementation process for clients.
- Provide visibility into related business process and information.
- Increase internal and client tool satisfaction.
- Provide transparency to the client.
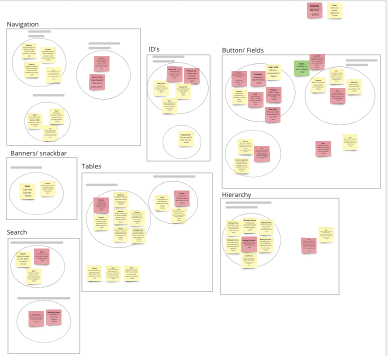
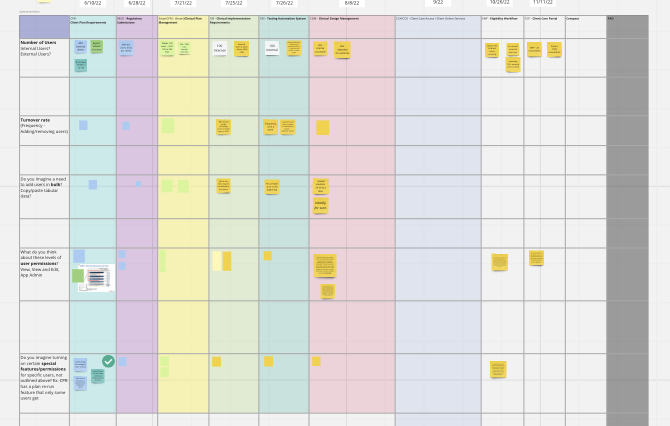
Research Analysis



I came into this product space with a lot of research already being completed. The first thing I wanted to do was get In contact with the users that would help us build the most useful and accessible product. Each application has an application admin and I reached out to the to find out what they were expected from this product and how we can enhance their provisioning experience. With this we mainly conducted contextual interviews to see how admin users provision general users within the current product and gather pain point, expectations and nice to haves.
When all of this new information was gathered, we started noticing some changes that need to be made to enhance the existing frame work. The users needs had evolved from the start of the product up to the time I was conducting another interview which was around the year mark.
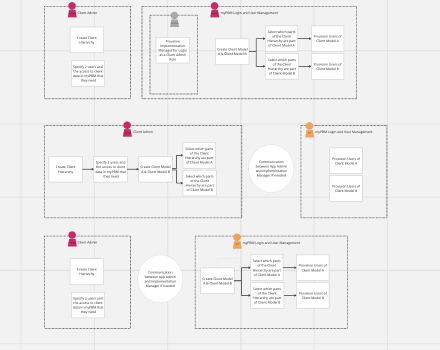
All of the products in the ecosystem has different requirements and different access to client data. We have to come up with a way to make sure products are given the access they need at an application level and at an individual user level.
Our Assumptions
- Transition existing login capabilities from various apps.
- Re-implement login capability across existing apps.
- Accessibility must be included.
- App Specify Criteria.
- Onboarding applications within our ecosystem.
- Onboarding a suite of applications outside of our ecosystem.
Wireframes & Prototypes
Wireframes Ideation

We used Figma to create the iterations and high fidelity design. We also used components built into the CVS Angular Component Library. These concepts and iterations are for the App Management feature in the product which includes adding an app to the portal, what roles the application user have and what permissions are allowed for each of those roles. Below you will see the final set up. This is access that only admins have.
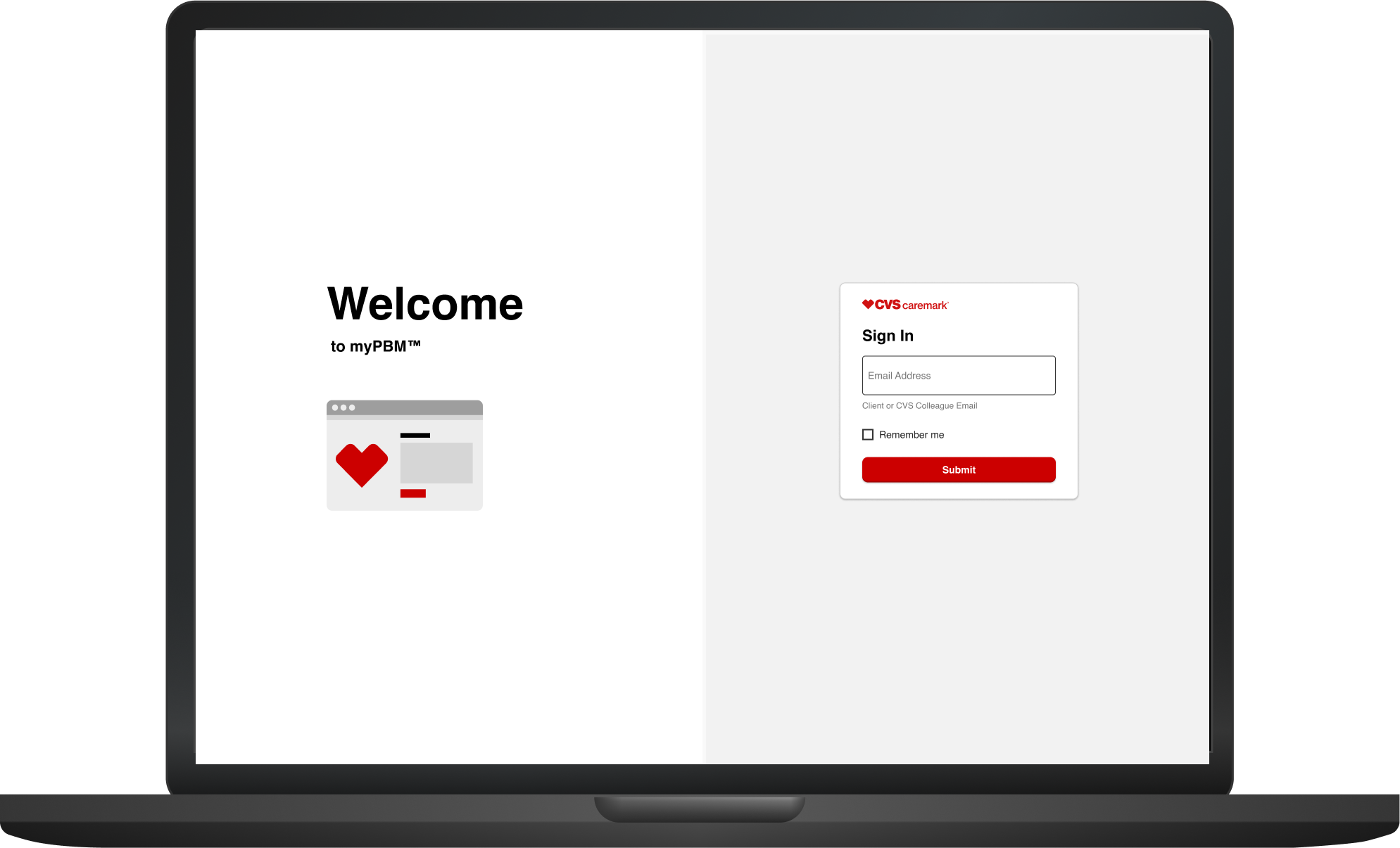
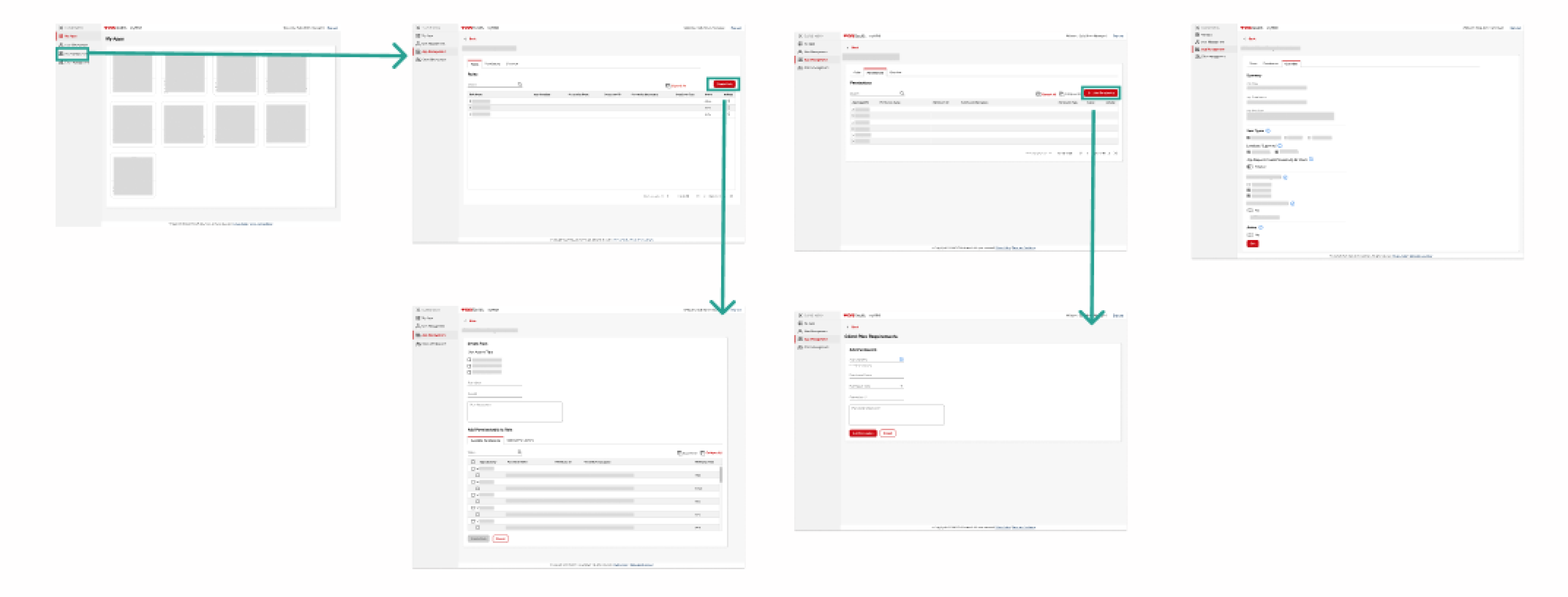
Final Designs

This is a preview of a portion of the final design. This includes changes that were made after testing. These designs were created based on interviews and a lot of user feedback sessions. We also did a lot of co-creation session with the admins. Contact me to learn more.